
Für’s Fotoshooting in die Tropen
Marianne ist Webdesignerin und hat mit mir gemeinsam ihr erstes Branding Shooting durchgeführt. Ihre Webseite

Wenn der Ton die Musik macht, dann ist das Headerbild, also das Foto im Header deiner Webseite, wie der erste Ton in deinem Lieblingssong. Du brauchst nur die ersten paar Noten zu hören und schon spürst du eine ganze Reihe von Emotionen, die dieses Lied in dir weckt. Dein Gehirn erkennt das Muster blind und sofort wippen deine Zehen zum Takt. Genau diesen Effekt musst du auch mit deinem Headerbild erreichen!
Wenn du das Startbild deiner Webseite entsprechend gestaltest, kannst du eine unglaubliche Wirkung erzielen, die sich bei jede*r einzelnen Besucher*in wiederholt, ohne das du dabei die geringste Arbeit hast.
Das Gefühl, das der Header beim Öffnen deiner Webseite weckt, ist die halbe Miete für ein erfolgreiches Kundenmarketing. Wie du das richtige Gefühl weckst und diesen ersten Eindruck erfolgreich gestaltest, erfährst du in diesem Blogartikel.

Dieser Punkt wird dich nicht überraschen, aber er steht trotzdem auf dieser Liste ganz oben, weil alle anderen Punkte sonst gar nicht der Rede wert wären. Dein Headerbild muss qualitativ einwandfrei sein, da sonst schnell deine Glaubwürdigkeit leidet. Andererseits muss aber auch die Performance der Seite stimmen. Das Bild darf also auch nicht zu groß sein, weil es dann die Ladezeit deiner Seite verlängert.
Große Headerbilder, die sich an den Bildschirm des Endgerätes anpassen, sollten z.B. maximal 2560px breit sein. Pauschale Aussagen über die ideale Bildgröße im Netz sind allerdings kaum noch möglich, weil deine Webseite heute auf so vielen unterschiedlichen Bildschirmgrößen ausgegeben werden muss. Leider heißt die Antwort hier meistens: Es kommt darauf an! Ich würde dir raten, deine Webseite auf so vielen Geräten wie möglich zu testen.
Auf dem Headerbild solltest du eine klare Botschaft anstreben. Hier sind Experimente und Suchbilder fehl am Platz, weil du nur sehr wenig Zeit für den ersten Eindruck hast, wenn deine Startseite geklickt wird. Der Bildinhalt kann natürlich ungewöhnlich oder überraschend sein (was sogar erstrebenswert ist für den „Wow-Effekt!“), aber es sollte in erster Linie klar erkennbar sein, um wen oder was es sich handelt.
Selbstverständlich sollte das Bild eine ausreichende Tiefenschärfe haben und gut ausgeleuchtet sein. Hilfreich ist auch, wenn der Hintergrund sich durch ein schönes Bokeh (damit ist ein unscharfer, verschwommener Hintergrund gemeint) vom eigentlichen Motiv abhebt. Dadurch kann sich unser Auge schneller auf das Wesentliche konzentrieren und der Vordergrund ist leicht zu erkennen. Hier kommt auch Tipp 4 ins Spiel.
Was auf deinem Startbild wo platziert ist, solltest du nicht dem Zufall überlassen. Die Linienführung in deinem Bild hat einen entscheidenden Einfluss darauf, auf was die Aufmerksamkeit sich zuerst richtet.
Zum Beispiel verleihen horizontale Linien einem Bild Ordnung und Ruhe. Vertikale und diagonale Linien dagegen bringen Dynamik oder Dramatik in die Komposition. Besonders wichtig ist es immer im Hinterkopf zu behalten, dass die Linienführung dein Auge ins Bildzentrum bzw. zum zentralen Motiv ziehen soll.


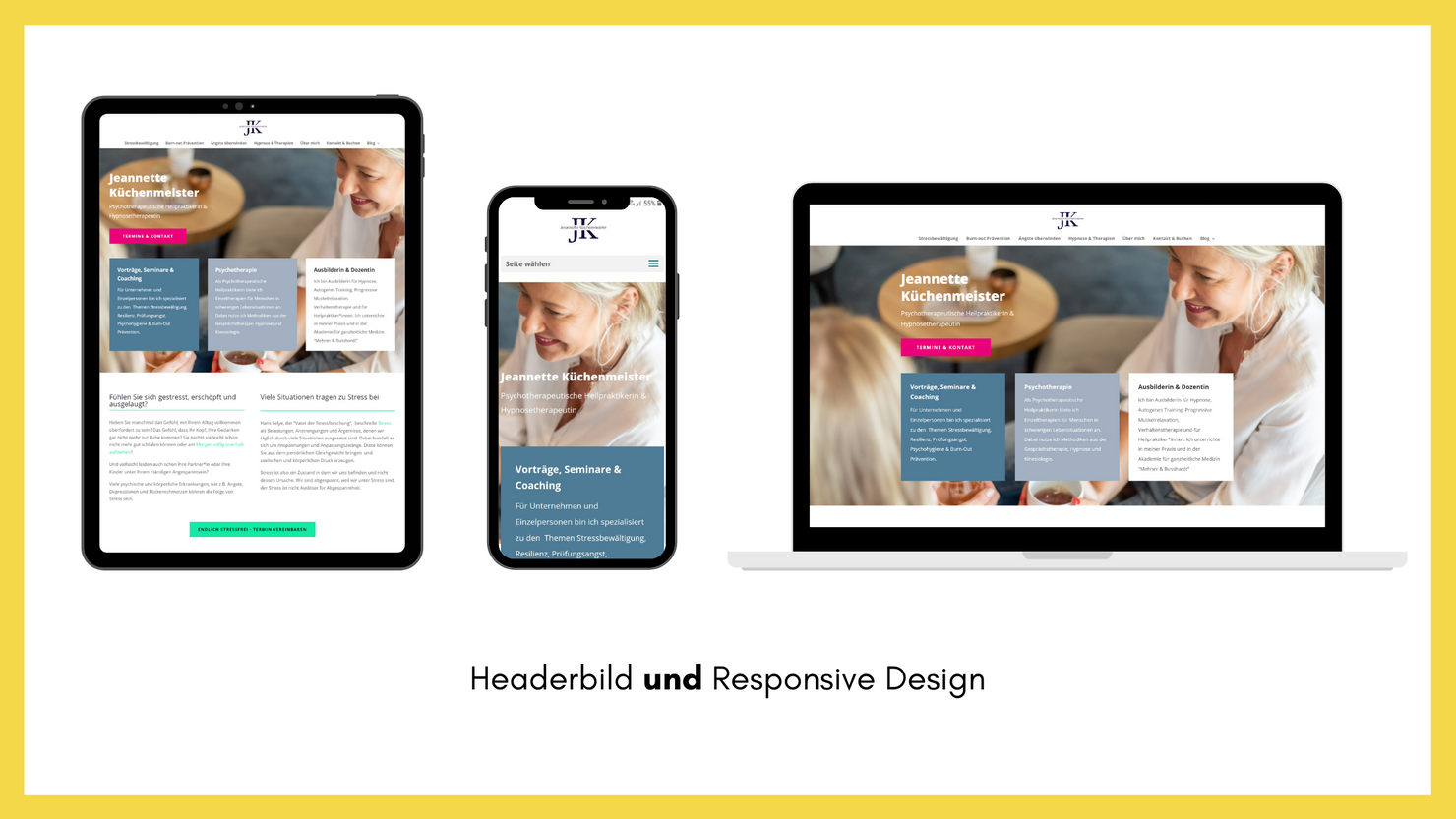
Deine Webseite muss über Responsive Webdesign verfügen, wenn du auf Google entsprechend gut gelistet werden willst. Das heißt, dass sie sich an alle Bildschirmformate automatisch anpasst – ob auf dem Laptop, Tablet oder Smartphone. Das bringt nicht nur gestalterisch, sondern auch fotografisch Herausforderungen mit sich. Ein Bild, das auf einem 14 Zoll Breitbild Laptop wunderbar aussieht, kann auf einem Smartphone seine Wirkung einbüßen. Da wird eben mal ein halbes Gesicht abgeschnitten oder der Text rutscht über die zentralen Bildelemente und macht sie schwer erkennbar.
Du musst also darauf achten, dass dein Headerbild in allen Formaten seine Wirkung behält. Alternativ kannst du für die mobile Ansicht das Bild in einem anderen Format einfügen oder ein ganz ähnliches Bild aus derselben Serie wählen, das sich besser einfügt. Deswegen empfehle ich dasselbe Motiv sowohl in verschiedenen Ausschnitten als auch im Hoch- und Querformat zu fotografieren.


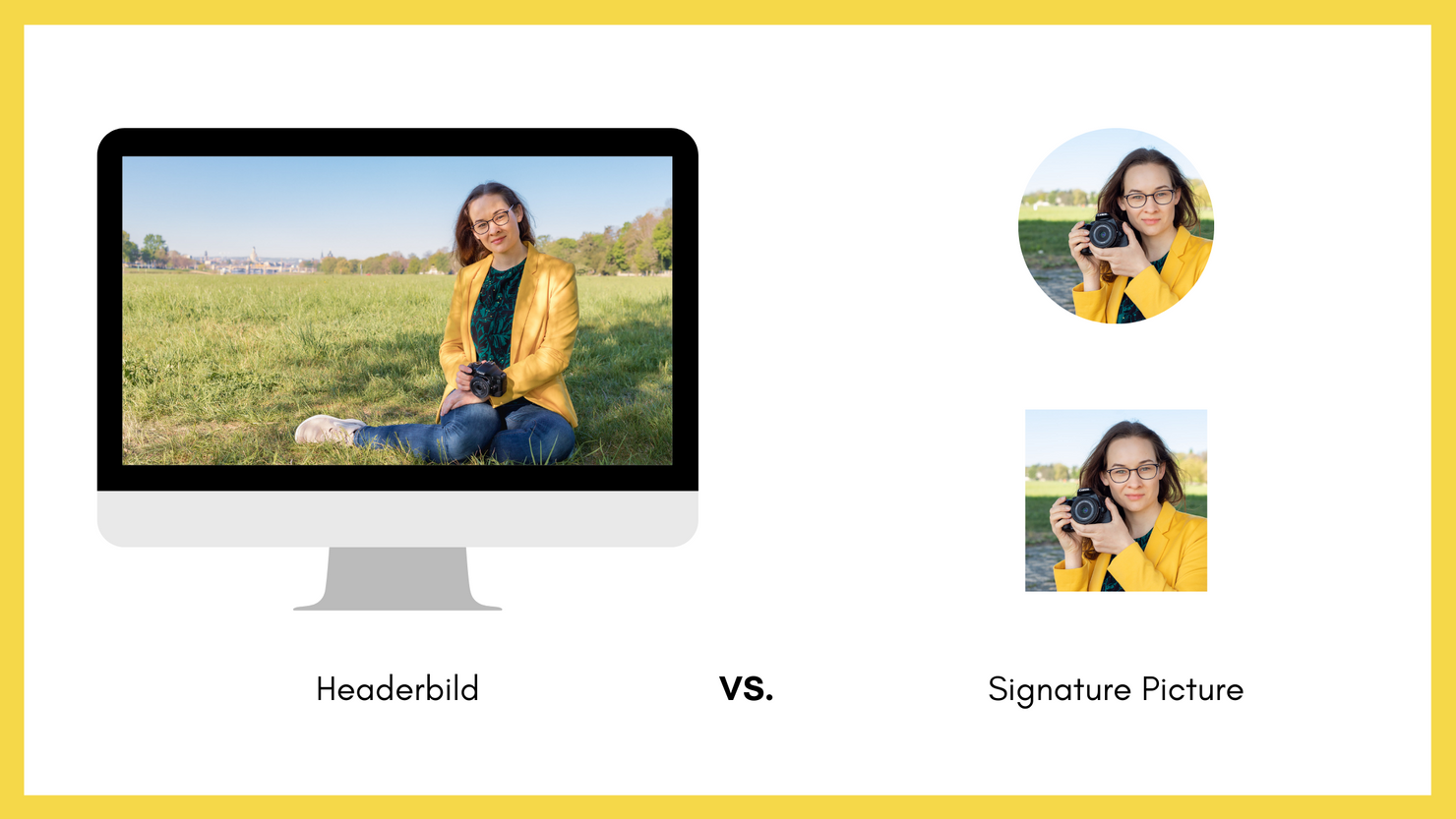
Das „Signature Picture“ ist das Bild, mit dem du als Unternehmer*in mit deinem Angebot überall wiedererkannt wirst. In den meisten Fällen ist es das Bild, das du als Profilbild auf Social Media, in Newslettern usw. verwendest. Dein Headerbild kann deinem „Signature Picture“ entsprechen, muss es aber nicht. Denn dein „Signature Picture“ muss auch als sehr kleine Variante funktionieren und kann daher nur begrenzt kreativ gestaltet werden. Auch auf dem kleinen runden Profilbild auf Instagram mit gerade mal 180x180px muss man dich einwandfrei erkennen können. Das Headerbild hingegen hat ein ganz anderes Format und kann mehr Elemente enthalten, als nur einen Headshot.
Es ist jedoch ratsam, das „Signature Picture“ und das Headerbild aus derselben Bildserie bzw. demselben Shooting zu entnehmen. Der Grund dafür ist einfach der Wiedererkennungseffekt. Jeder sollte in der Lage sein zu erkennen, dass auf beiden Bildern dieselbe Person abgebildet ist. Unterschätze dabei nicht, wie unterschiedlich du auf verschiedenen Fotos für Menschen aussiehst, die dich nicht persönlich kennen!

Ich möchte nicht verschweigen, dass die Wahl eines wirklich guten Headerbildes nicht einfach ist. Deswegen würde ich dir in jedem Fall zu professioneller Unterstützung raten. Was du aber sofort tun kannst, ist das Headerbild deiner eigenen Webseite nach den genannten sieben Punkten zu beurteilen. Schau mal, was bereits passt und woran du noch arbeiten könntest.
Wenn du dir generell unsicher bist, ob dein Headerbild gut genug oder passend für dein Angebot ist, dann vereinbare gerne hier ein kostenloses fünfzehnminütiges Beratungsgespräch mit mir. Ich schaue mir gerne gemeinsam mit dir deine Webseite an.
Wenn du diesen Artikel nützlich findest, dann bleib dran, denn in den kommenden zwei Wochen erfährst du auf meinem Blog, was du bei deinen Fotos auf der Angebotsseite und der „Über mich“ Seite unbedingt beachten solltest, damit deine Webseite verkauft.

Marianne ist Webdesignerin und hat mit mir gemeinsam ihr erstes Branding Shooting durchgeführt. Ihre Webseite

Deine Webseite ist dein größtes Asset und professionelle Fotos heben sie sofort auf ein höheres

Mein Weg zur Fotografie, was mich antreibt und was dich auf meinem Blog erwartet.